

Does your website feel outdated? Thinking you need to revamp from the ground up? This may seem like a daunting overhaul, but following the right process and with the right team to help, it can be a smooth transition with very effective results.
Not all website redesigns are the same, and the workflow depends on what is involved in the project, but at Scandia our main process when starting a new project with a client is as follows:
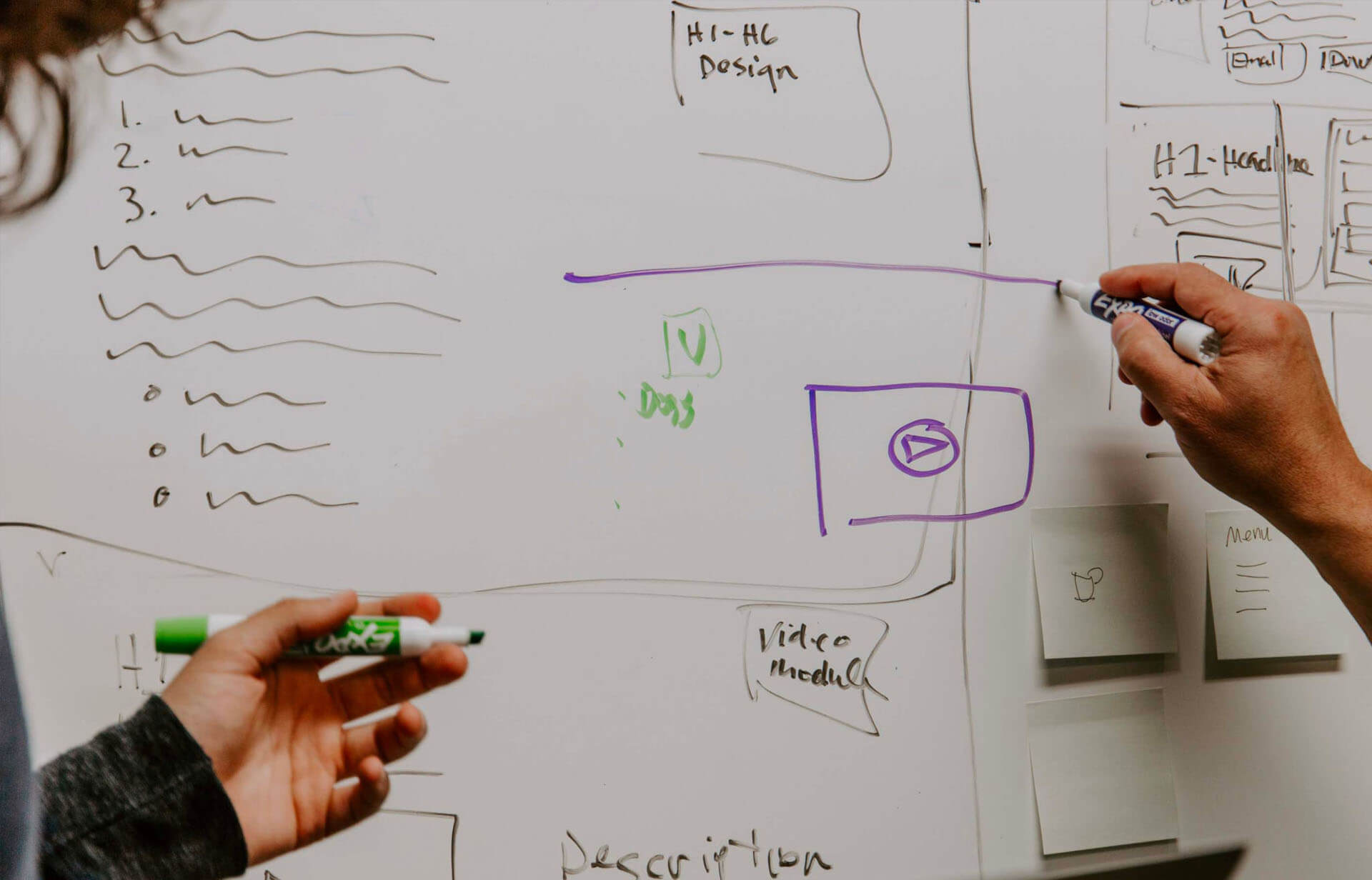
Analysis and Planning
Our team will lead the initial analysis and requirements effort to ensure that we are capturing all of the business and technical requirements. This will include taking stock of the existing business processes, finding efficiencies where they can be made, and supporting the most streamlined integration of systems where applicable.
In addition, we create high-level wireframes to represent the content inventory and structure that will be implemented in the CMS and the designed templates. The goal of this phase is to have a blueprint for how the CMS and content is managed and organized for hand-off to the development team.
Design and UI Development
Our designers will use the approved wireframes from the analysis phase to produce two distinct design directions that take into account all of the requirements. From here, tweaks are made to the designs and the client selects a direction to move forward.
As templates are approved, our user interface/front-end developers will create the HTML, CSS, and JavaScript to produce functional templates. All of our projects are built using Webpack for dependency management, pre-processing (Sass), and vendor scripts. All templates are tested for ADA WCAG 2.1 AA compliance.
CMS Development
At Scandia we are the Umbraco CMS experts, but we have worked with various CMS systems throughout the years and most often the initial development process is the same. To get started, our CMS engineers will install, configure and set up the core of the site and then the configuration for the following items takes place based on the blueprints defined during the analysis phase.
- Document Types
- Data Types
- Special Features (These are items such as blogs, forms, financial calculators, alerts or Google maps)
- Page Layouts (in Umbraco we call these Grid layouts)
- Custom features
- User Interface Integration
Test and Launch
Our quality assurance resources test and make sure the website performs as expected. This includes, but is not limited to:
- Device Testing and compatibility
- Performance and Scalability
- Verification from the client’s team through UAT (User Acceptance Testing)
- Bug Fixes and Tweaks
- Final Infrastructure deployed for staging and production environments.
Analytics + SEO
As part of delivering the completed redesign, our data analysts will implement tracking and basic analytics. This will include setup and configuration of Google Analytics (GA4) and Google Tag Manager as well as an overview analytics dashboard using Google Data Studio.
In addition to this, if you are using Umbraco, you will have direct control over all Search Engine Optimization properties (title, meta tags, open graph for social media sharing, etc.) in the CMS. Scandia's content team will set this up as part of the initial build to ensure that organic SEO and content is in alignment.
Once we talk to our clients and review the project process, the big question we always hear first is “How long will our redesign take”? Many clients come to us with ideas of how long their project should take or internal deadlines that need to be met, and while our team always does our best to ensure that these projects stay on track to meet any associated deadlines, there are various factors clients should keep in mind that can influence a project timeline. Some of these factors are:
- Revisions/Feedback - the amount of revisions to the initial requirements, design or development phases will add time to your project. It’s Important to keep a core team involved in the project process to minimize this risk.
- Intricacy – The amount of customized features, third party system integrations (APIs etc), or implementing Ecommerce, requires additional time. Also, when working with various companies, it's important to keep in mind responsiveness because any delays from a particular party will affect the timeline.
- Content - if any or all of the content on a site needs to be rewritten, by either a content writer or client team members, then this time needs to be accounted for. Site content is key to your user experience so It's important to take the time to do it correctly.
- Scope – any new feature requests throughout the project will lengthen time and also add additional cost. A good agency will keep you informed on what we call “Scope creep”.
Overall, envisioning the future of your company, setting goals, and working with an experienced web agency will help get your site where it needs to be and set you apart from your competitors with great end results.
Latest and Related Articles
We think you may enjoy some more of these articles that are up next!

What does it take to redesign a website?
Does your website feel outdated? Thinking you need to revamp from the ground up? This may seem like a daunting overha...


Scandia launches Standard Motor Products Corporate Site
Standard Motor Products (SMP) has launched its redesigned corporate website, smpcorp.com, marking the first step in a...


Umbraco Web Development 101
In the dynamic world of web development, choosing the right Content Management System (CMS) is crucial for creating r...
