

In the dynamic world of web development, choosing the right Content Management System (CMS) is crucial for creating robust, scalable, and user-friendly websites. Umbraco, an open-source CMS built on the .NET framework, has gained popularity for its flexibility, ease of use, and strong community support. Whether you are a developer, a business owner, or a digital agency, Scandia can help you understand the key aspects of Umbraco web development and can help you leverage its full potential. Here’s what you need to know.
Why Choose Umbraco?
Umbraco stands out for several reasons:
- Flexibility and Customization: Umbraco offers a highly flexible platform that allows developers to create custom solutions tailored to specific business needs. With its open-source nature, you have complete control over the code and can extend the functionality as required.
- User-Friendly Interface: The intuitive back office interface makes content management easy for non-technical users. This means your content editors can quickly learn to manage and update the website without extensive training.
- Scalability: Whether you're building a small business website or a large enterprise solution, Umbraco can scale to meet your needs. It’s capable of handling high traffic volumes and complex content structures with ease.
- Strong Community and Support: With a large and active community, you can find a wealth of resources, including tutorials, forums, and documentation. Additionally, Umbraco offers professional support through its various plans, ensuring you have help when you need it.
Getting Started with Umbraco Web Development
To get started with Umbraco web development, follow these key steps:
- Setup and Installation: Installing Umbraco is straightforward. You can choose to download it from the Umbraco website or use NuGet in Visual Studio. Umbraco Cloud offers a more streamlined approach with managed hosting, automatic updates, and built-in workflows.
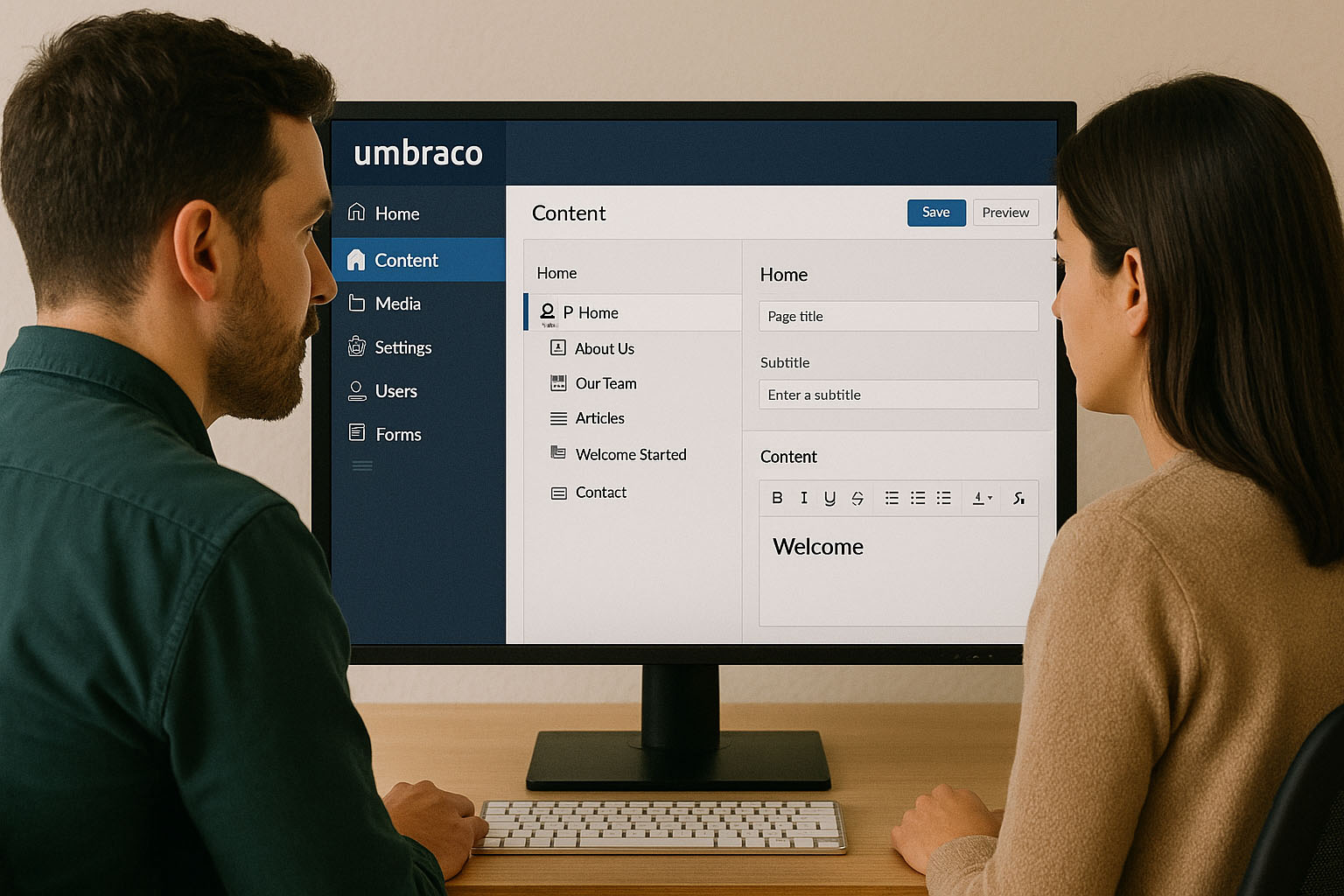
- Understanding the Umbraco Back Office: Familiarize yourself with the Umbraco back office. This is where you will manage content, users, media, and settings. The back office is designed to be user-friendly, allowing content editors to work efficiently.
- Creating Document Types and Templates: Document types define the structure of your content. You’ll create document types to represent different content items, such as pages or articles. Templates, written in Razor (a view engine for ASP.NET), determine how these content items are displayed on the website.
- Using the Grid Editor: The Grid Editor is a powerful tool in Umbraco that allows you to create flexible and complex layouts without writing code. It provides a drag-and-drop interface to build page layouts, making it easier for content editors to design pages.
- Customizing with Property Editors: Property editors are UI components that allow you to manage different types of content properties. You can use built-in property editors or create custom ones to suit your specific needs.
- Developing Custom Extensions: One of Umbraco's strengths is its extensibility. You can develop custom extensions using .NET to add new functionalities or integrate with other systems. This includes creating custom sections, dashboards, and workflows in the back office.
Best Practices for Umbraco Web Development
To ensure your Umbraco projects are successful, follow these best practices:
- Plan Your Content Structure: Spend time planning your document types and content structure. A well-thought-out content model will make it easier to manage and scale your website in the future.
- Use Source Control: Implement source control (e.g., Git) to manage your codebase. This is essential for collaborative development and maintaining version control.
- Optimize for Performance: Optimize your website for performance by caching content, minimizing HTTP requests, and using efficient coding practices. Umbraco offers various caching mechanisms to help with this.
- Secure Your Website: Follow security best practices to protect your website. This includes securing the back office, using HTTPS, and keeping your Umbraco installation and packages up to date.
- Leverage Umbraco Cloud: If you want to simplify deployment and management, consider using Umbraco Cloud. It provides automatic updates, backups, and a staging environment, making it easier to manage your Umbraco projects.
Conclusion
Umbraco web development offers a versatile and powerful platform for creating websites that can grow with your business. By understanding its key features, setup processes, and best practices, you can leverage Umbraco to build robust, user-friendly, and scalable web solutions. Whether you’re a seasoned developer or new to Umbraco, the possibilities are vast, and the community support is there to help you every step of the way. Embrace the flexibility and power of Umbraco, and take your web development projects to the next level with Scandia today.
Latest and Related Articles
We think you may enjoy some more of these articles that are up next!

What does it take to redesign a website?
Does your website feel outdated? Thinking you need to revamp from the ground up? This may seem like a daunting overha...


Choosing the Right CMS Just Got Easier, Especially for Financial Services Marketers
The “How to Choose the Right CMS” whitepaper from Umbraco is now available, an essential resource for financial servi...


Elevate Your SEO Strategy in 8 Steps
Search engine optimization (SEO) is a dynamic field that requires constant adaptation to stay ahead of the competitio...
